Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Redux
- 비동기
- 미리보기
- Github Actions
- rendering
- 항해99
- updater
- route
- CI/CD
- 동기
- qwe
- 후기
- 7기
- S3
- 채팅방
- useEffect
- react
- imagePreview
- 브라우저 렌더링
- setstate
- 스파르타코딩클럽
- 접근 제한 라우팅
- socket.io
- FileReader
- 라우팅
- Preview
- 개발
- 배포
- previousState
- routing
Archives
- Today
- Total
삐옹
230613 이른 기상 본문
어제 잔 낮잠 때문인지 오늘은 일찍 눈을 떴다.
역시 난 아침형인간인걸까?
오늘 뭐할거냐면.
- 코테 day6
- 프젝 진행
- setting, home 페이지 mvp 완성 하여 커밋
배운 것
Javascript
- 얕은 복사: 기존 값과 복사한 값이 같은 주솟값을 참조한다. 그래서 복사한 값을 변경하면 기존 값에도 변경이 일어난다. 단 원시형은 항상 깊은 복사가 일어난다(slice로 실습해보면 1차원 배열or객체에 변경을 하면 기존값에 변경이 일어나지 않아 slice가 깊은 복사를 하는건가 싶을 수 있지만, 앞의 이유 때문에 그런 것이고 그 외 경우엔 모두 얕은 복사를 일으킨다.)
ex) slice, Object,assign(), spread operator - 깊은 복사: 복사한 객체는 객체 안의 객체까지 원본 객체와의 참조가 완전히 끊어진다. 그래서 복사한 값을 변경해도 기존 값은 기존상태를 그대로 유지한다
ex) JSON.stringfy()로 참조를 끊고 JSON.parse를 이용해 다시 객체로 만들어준다. => 단점: 느리고 객체가 함수이면 undefined가 뜬다. / 재귀함수 / lodash - 자료형 2가지 -> 1. 원시형: 메모리 공간에 값이 저장된다. 2. 객체형: 메모리 공간에 주솟값이 저정된다.
Project
- 동적 키 할당
export default function DropDown({ configName }) {
const [ config, setConfig ] = useRecoilState(timerConfigName);
// config = [
// { time: 15 },
// { shortBreak: 5 },
// { longBreak: 5 },
// ];
function getTime(min) {
const newArr = config.map(el => {
console.log('configName' , configName); // (1)
return el[configName] ? { configName : min} : el // (2)
})
};
return (...)
}(1)에서 DropDown 컴포넌트에 전달된 props가 잘 찍히는데 (2)에서는 "configName" 문자열 그대로 출력된다.
나는 configName 변수값이 필요한데 말이지.
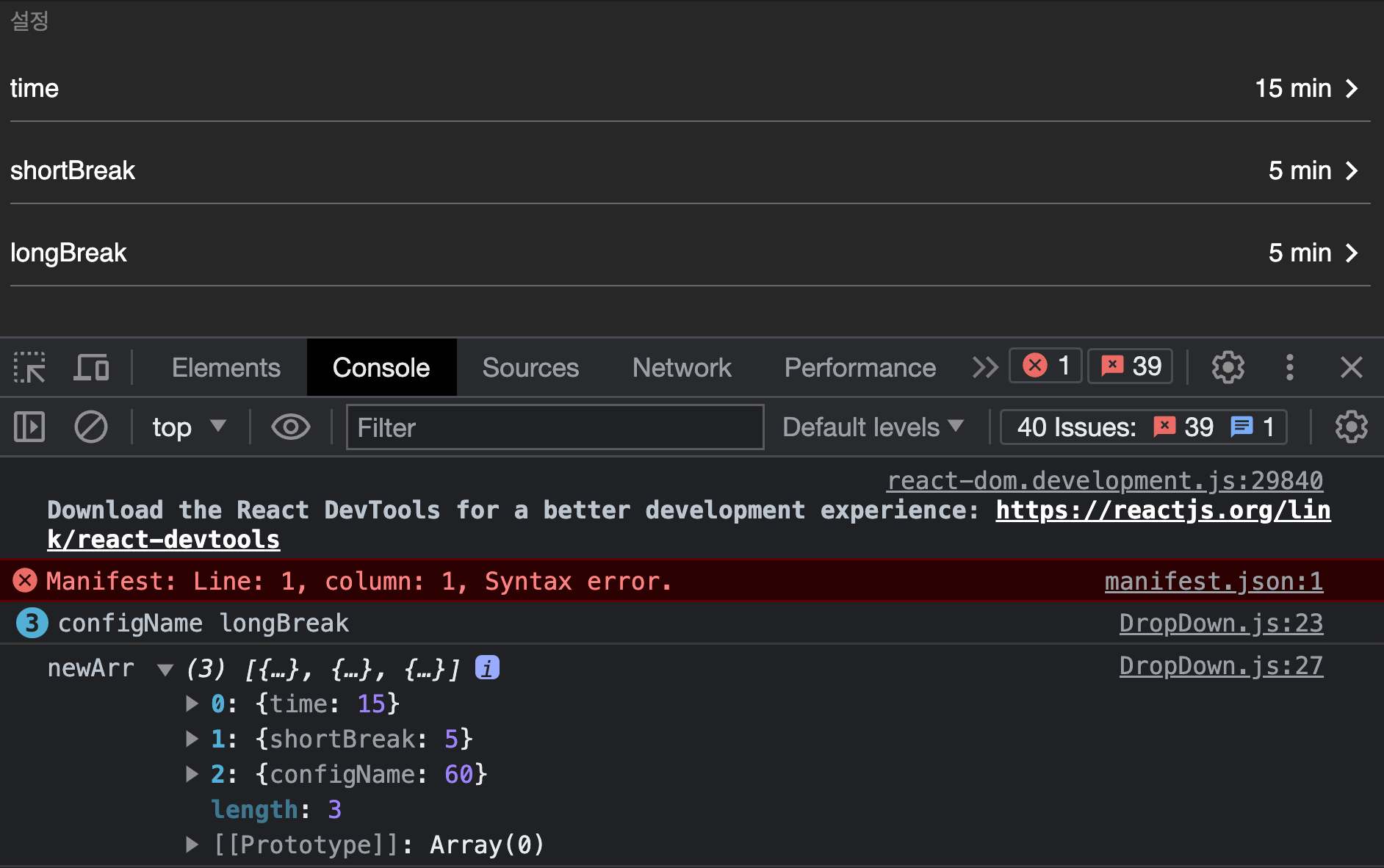
아래는 newArr를 콘솔에 찍은 것이다.

아는 고수형님에게 물어보니 이럴 땐 키값을 동적으로 할당 해주어야 키값에 변수를 넣어주어야 한다고 했다.
return el[configName] ? { [configName] : min} : el // configName을 대괄호로 감싸주었다.감사감사~
'WIL' 카테고리의 다른 글
| 230616 cc가 서울에 왔다 (0) | 2023.06.16 |
|---|---|
| 230615 습습한 날씨 (0) | 2023.06.15 |
| 230612 (0) | 2023.06.12 |
| 230520 공문번역 (0) | 2023.05.20 |
| 230517 (0) | 2023.05.18 |
